Widget produktów może być ciekawym sposobem na ożywienie naszej strony internetowej.
Widgety produktów w CJ
Widget produktów jest narzędziem reklamowym, które umożliwa prezentowanie konkretnych, wybranych przez nas, produktów partnerskiego sklepu. W ten sposób, w odróżnieniu od banerów, mamy jako wydawcy maksymalną kontrolę nad prezentowaną zawartością kreacji.
TIP: Widget produktów może być ciekawym sposobem na ożywienie naszej strony internetowej.
Uwaga: Możemy tworzyć widgety tylko dla produktów tych programów afiliacyjnych, które udostępniły swój Product Feed w specyfikacji sieci CJ.com.
Dlaczego konkretne produkty?
- Prostota przygotowania
- Maksymalna kontrola nad prezentowaną zawartością
- Osiągnięcie większej zgodności z treścią naszej strony
- Możliwość automatycznego usunięcia produktu z widgetu w przypadku jego wyprzedania
Co to jest widget?
Widget w sieci CJ to biór zdjęć produktów z jednego lub kilku sklepów partnerskich. Widget możemy edytować na poziomie szablonu, do wyboru mamy pokaz slajdów, kolaż i siatkę, oraz na poziomie samych produktów, które możemy dowolnie wybierać z katalogu produktów (CJ Product Feed).
Jak stworzyć widget?
Poniżej pokażemy sobie podstawowe kroki przy tworzeniu widgetów produktu dla programów afiliacyjnych w CJ.com. Jako przykład stworzymy 3 typy widgetu z fotoaparatami reklamodawcy FotoŠkoda.cz.
1. Logujemy się do naszego konta w CJ.com i przechodzimy do zakładki "Widgets > "Create Widget"
2. Wybieramy typ widgetu: Slideshow (pokaz slajdów) / Collage (kolaż) / Grid (siatka)
Widget Slideshow (pokaz slajdów)
Najpierw wypróbujemy możliwość Slideshow
3. Klikamy na "Product Search" i wpisujemy nazwę programu afiliacyjnego, który chcemu promować
TIP: Możemy wybrać produkty nie tylko z jednego, ale i kilku różnych reklamodawców i umieścić je w jednym widgecie, tworząc miks najciekawszych produktów
4. Wybieramy konkretne produkty z oferty
Wystarczy kliknąć podwójnie na obrazek produktu bądź po prostu przeciągnąć go za pomocą kursora do boksu po prawej stronie.
5. Kontynuujemy klikając w "Customize"
6. Nastawujemy widget i jego parametry
Dodajemy nazwę dla stworzonego przez nas widgetu
- Ustalamy, czy chcemy aby na widgecie wyświetlała się nazwa danego reklamodawcy. Możemy też wybrać, w jakim przypadku dany produkt powinien przestać być wyświetlany (np. kiedy produkt przestanie być dostępny w magazynie czy w przypadku dezaktywacji danego programu afiliacyjnego).
- Ustalamy możliwość automatycznej rotacji widgetu. Możemy również ustalić liczbę sekund, po których wyświetli się kolejny slajd.
- Ustalamy wymiary widgetu
7. Zapisujemy wygenerowany widget i kopiujemy kod ("Get Code")
Wybieramy stronę internetową, na której chcemy umieść swój widget.
Wygeneruje się nam kod, który skopiujemy i wkleimy na naszej stronie.
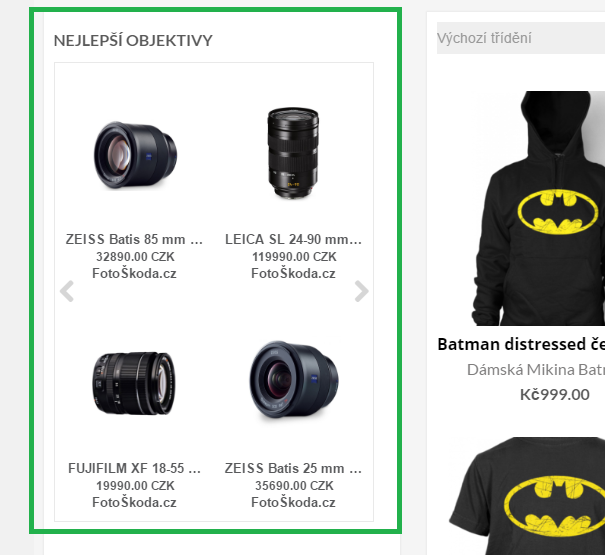
Powyżej możemy zobaczyć przykład, jak taki slider wygląda na stronie internetowej wydawcy
Widget Collage (kolaż)
Ponownie wybieramy interesujący nas program afiliacyjny i filtrujemy produkty, które chcemy wykorzystać w swym kolażu.
Następnie wybrane produkty przesuwany za pomocą kursora do boksu po prawej i układamy wedle naszego uznania.
Następnie dodajemy nazwę widgetu, ustawiamy jego wybiary i ustalamy, czy chcemy wyświetlać na nim nazwę reklamodawcy (partnerskiego sklepu internetowego). W przypadku, że wybierzemy taką opcję, nazwa reklamodawcy wyświetli się po najechaniu kursorem na dany obrazek.
Na końcu tylko kopiujemy wygenerowany kod ("Get Code") i wklejamy go na swoją stronę.
Widget Grid (siatka)
Trzecią możliwością jest utworzenie widgetu w stylu siatki produktów.
Grid jest dość podobny do widgetu Slideshow, jendak różni się tym, że możemy w nim nastawić liczbę produktów w kolumnie i we wierszu. Możemy również w prosty sposób zmienić wielkość siatki.
- Wybieramy, jeśli chcemy wyświetlać nazwę reklamodawcy (partnerskiego sklepu internetowego) oraz czy chcemy wyświetlać opisy pod produktami. Następnie ustalamy, w jakich sytuacjach produkt powinien przestać się wyświetlać.
- Ustalamy, czy obrazki będą się rotować i w jakich interwałach
- Ustalamy liczbę wierszy i kolumn
- Ustawiamy wymiary widgetu według własnych potrzeb
TIP: Całkowitą wysokość i szerokość widgetu ustalamy jako zbiór rozmiarów okienek produktów, które będą w widgecie wyświetlane, powiększony o 10px za każdy produkt.
Zapisujemy widget, generujemy i kopiujemy kod ("Get Code"), który wklejamy na swojej stronie.
.
Powyżej możemy zobaczyć, jak nasz widget wygląda po wklejeniu na stronę internetową.